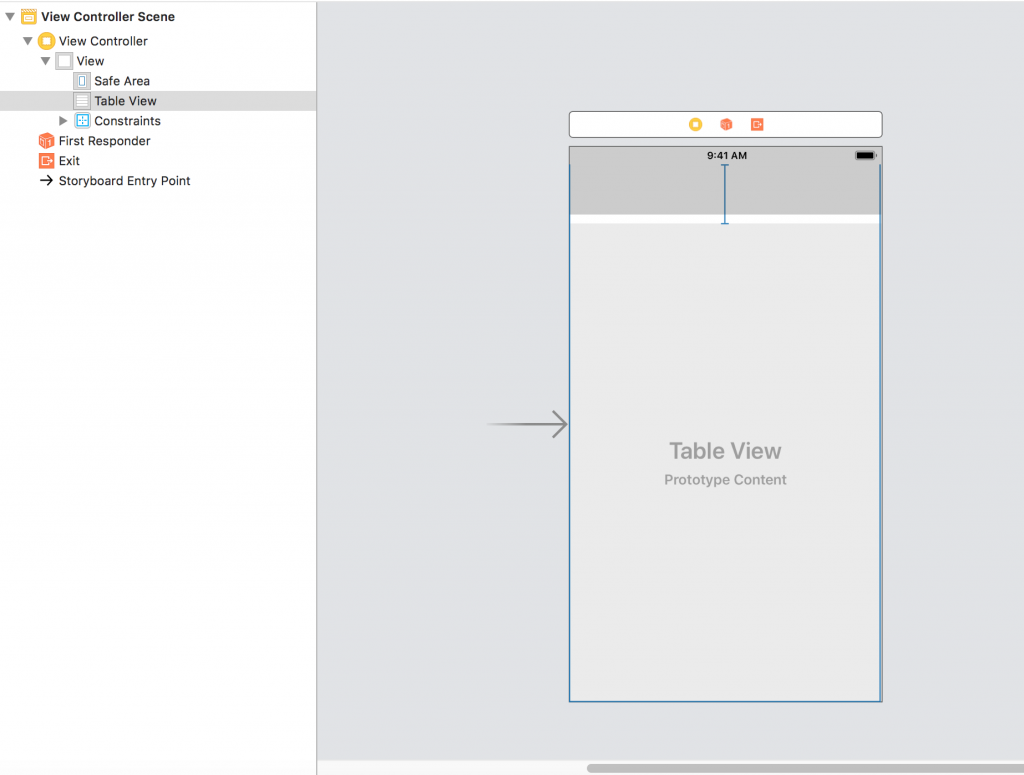
Note: 我們不直接使用UITableViewController當作範例,因為通常我們的畫面不只有清單,還會有其他UI元件



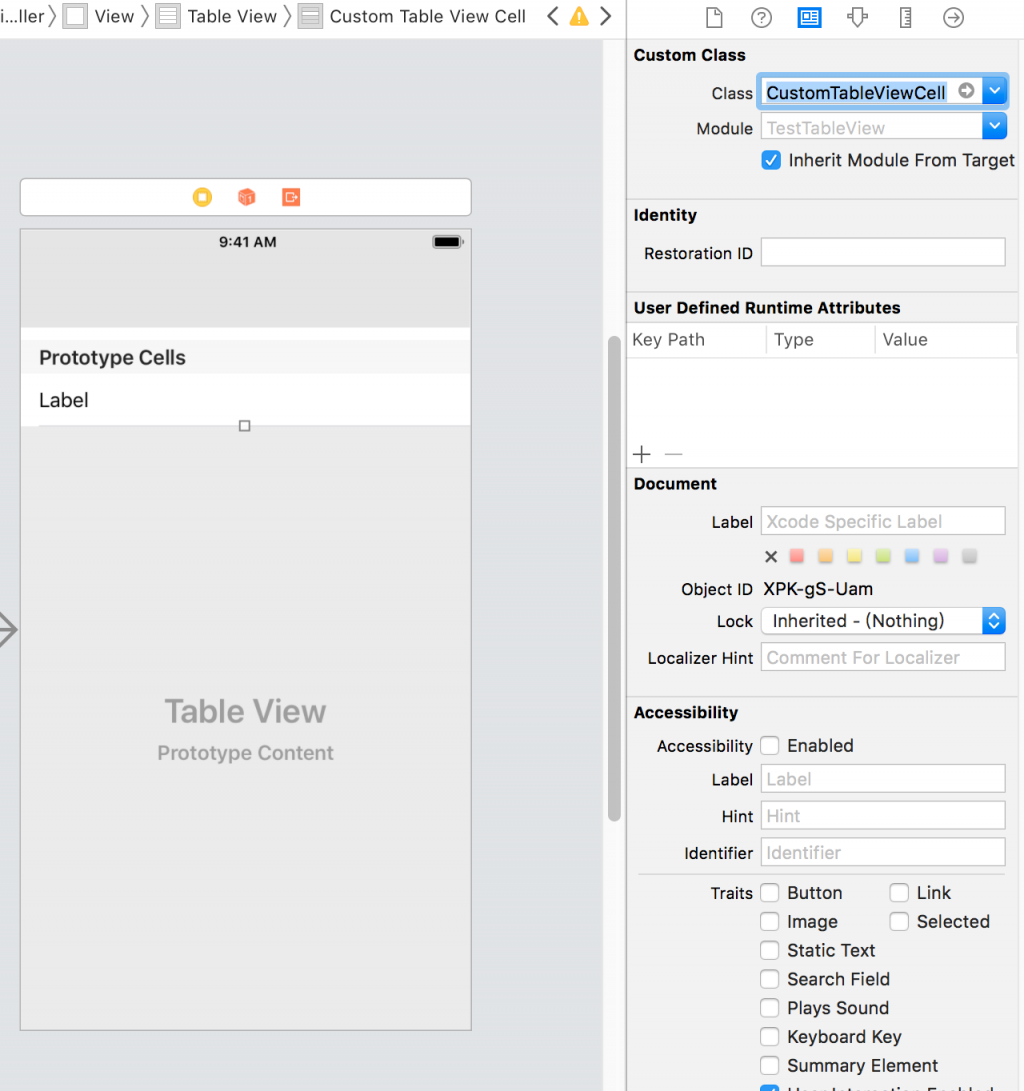
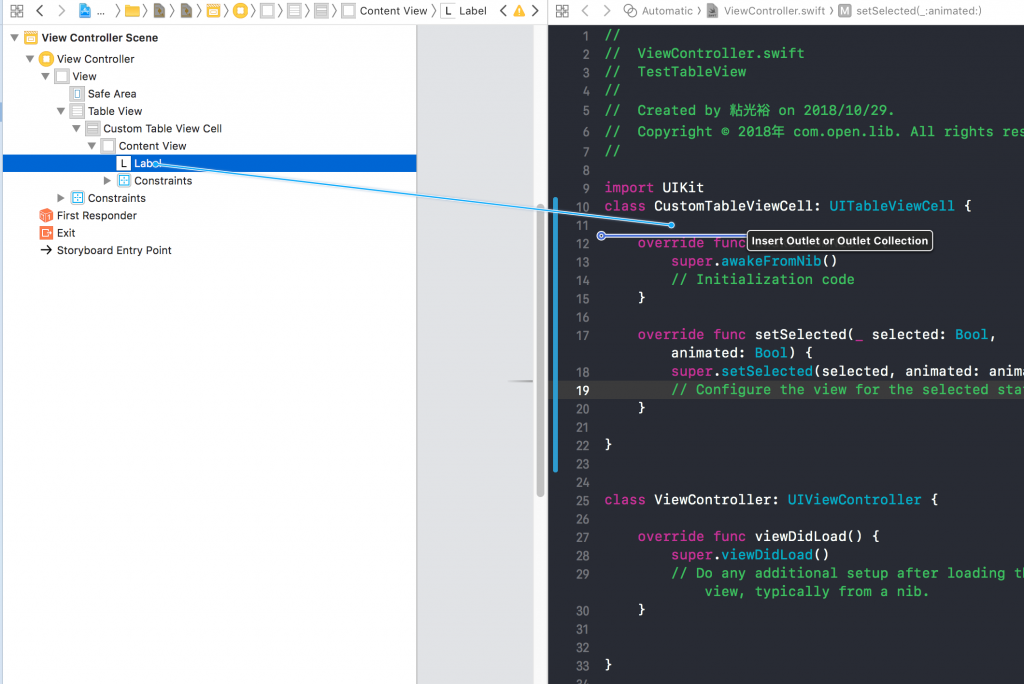
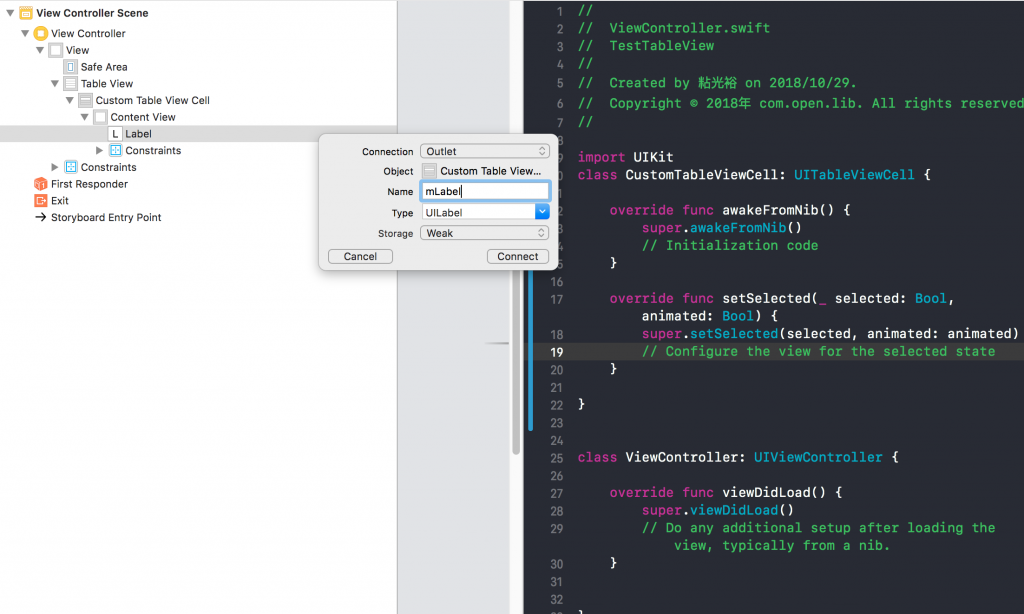
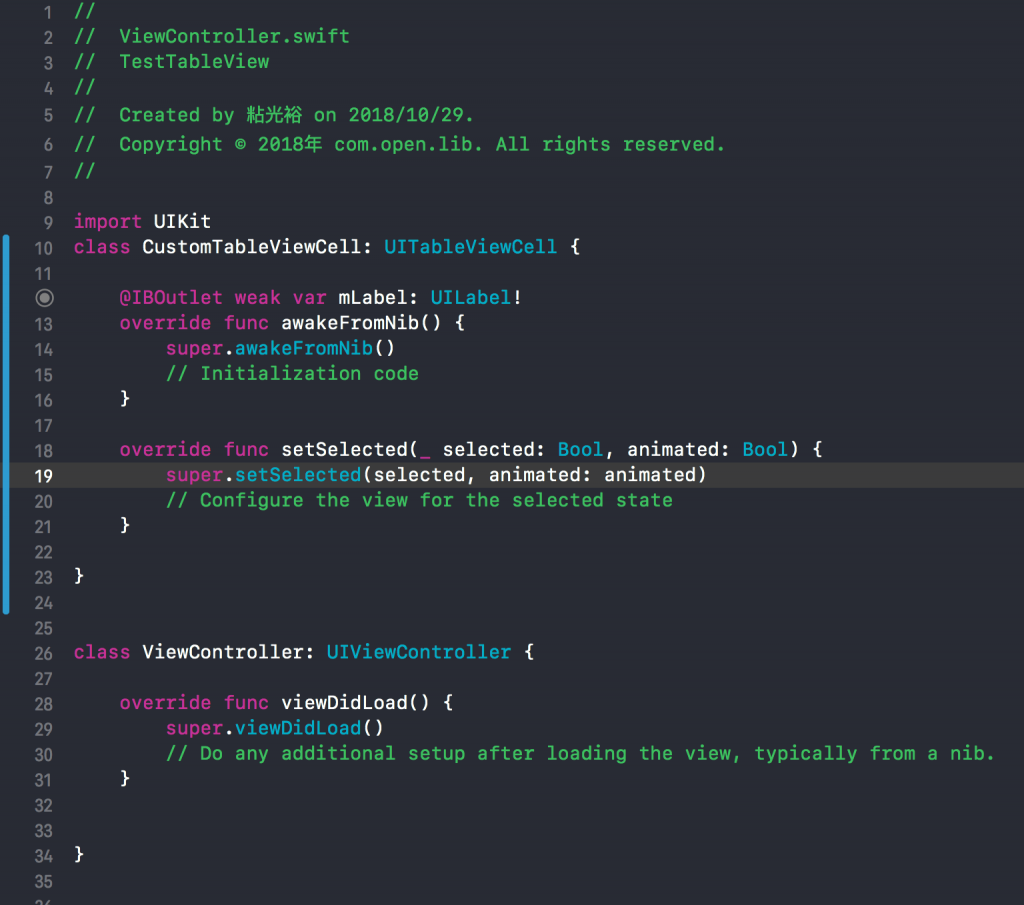
先在storyboard中的Identity Inspector中去設定UITableViewCell元件由我們創的Custom Class(CustomTableViewCell)所控制.同時也要為我們的TableViewCell設定Indentifier(cell1),之後我們在程式碼中會用到



我們在這裡希望用UIViewController去控制UITableView的行為,所以我們把UITableViewDataSource和UITableViewDelegate的delegate設為self,這樣才能執行到我們定義在UIViewController內的UITableViewDataSource和UITableViewDelegate Function
(p.s 如果你是希望在其他class中去實作UITableViewDataSource和UITableViewDelegate Function,你就需要把delegate設定成你希望的那個class instance)
Note: 因為UITableViewDataSource和UITableViewDelegate是Protocol,再加上UITableViewDataSource和UITableViewDelegate為我們的ViewController的Extension,其實就是實作了IOS推薦我們用的Protocol Oriented Programming,
class ViewController: UIViewController {
@IBOutlet weak var mTableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
//set ViewController as UITableViewDelegate's Delegate
mTableView.delegate = self
//set ViewController as UITableViewDataSource's Delegate
mTableView.dataSource = self
}
}
extension ViewController: UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
//--
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
//--
}
}
extension ViewController: UITableViewDelegate {
}
由UITableViewDataSource這個名稱,我們就可以知道他掌管了tableView所有和資料有關的事(ex: 每一列要顯示什麼資料,總共幾列,某一列能不能刪除,移動某一列
class ViewController: UIViewController {
@IBOutlet weak var mTableView: UITableView!
let list = ["Kevin","Mary","Jay","Steven"]
override func viewDidLoad() {
super.viewDidLoad()
//set ViewController as UITableViewDelegate's Delegate
mTableView.delegate = self
//set ViewController as UITableViewDataSource's Delegate
mTableView.dataSource = self
}
}
extension ViewController: UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return list.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = mTableView.dequeueReusableCell(withIdentifier: "cell1", for: indexPath as IndexPath) as! CustomTableViewCell
cell.mLabel.text = list[indexPath.row]
return cell
}
}
extension ViewController: UITableViewDelegate {
}
